Blog / Growth
Og:images inspiration
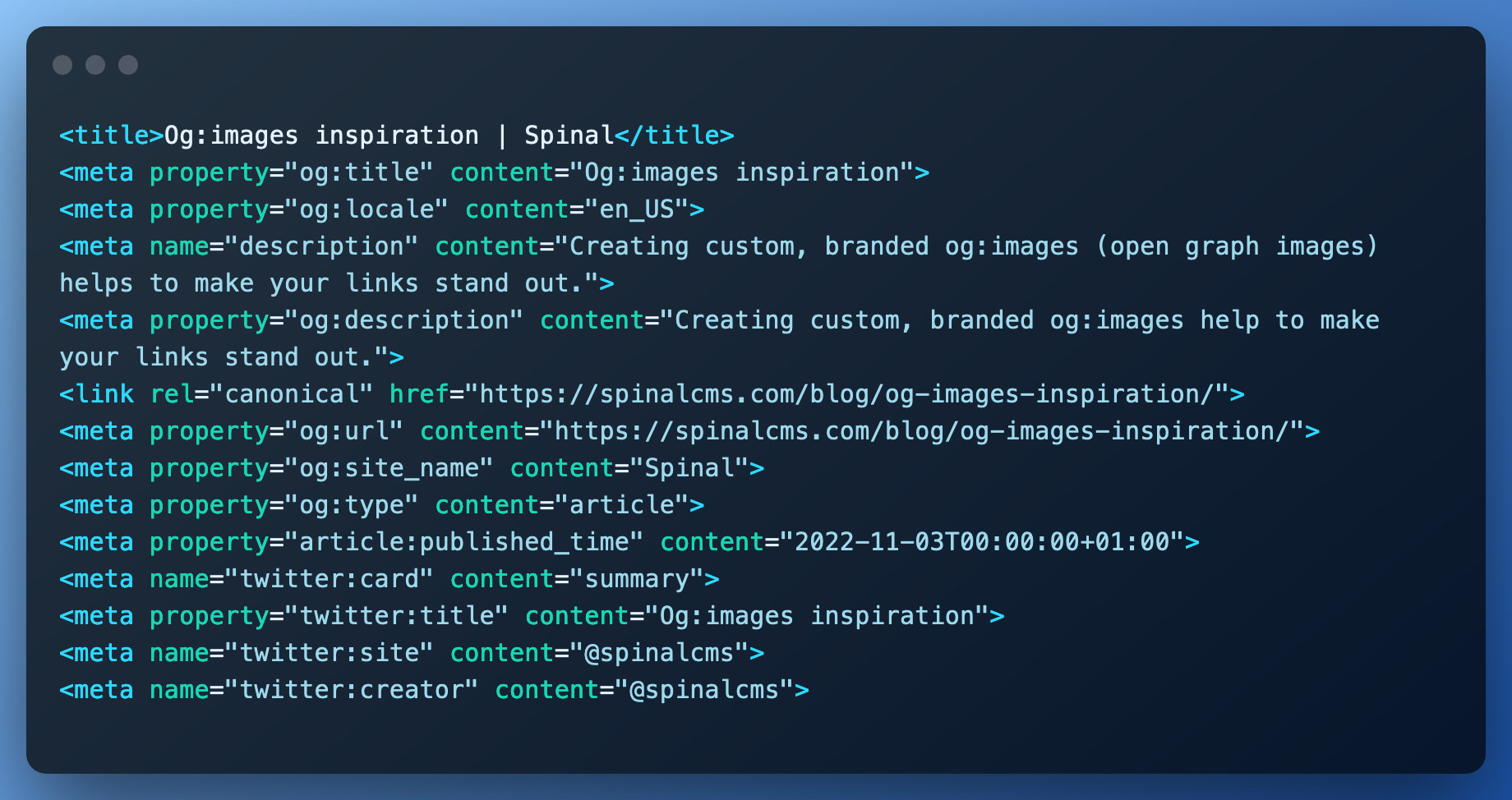
Creating custom, branded og:images (open graph images) help to make your links stand out when shared on social medias and messaging apps.

Recently I added some new customisable og:images (open graph images) to the Spinal marketing site. It’s still in progress, but if you check out some pages you can see it in action.
When any page of your marketing site is shared this image shows alongside with the meta-title and -description. And it’s not only on Twitter or Facebook anymore (where this idea originated from), but these cards also show in iMessage, Slack and Discord. Plenty of places where your customers can see them.
An og:image could be in one of four stages:
- 🙅♀️ no image at all
- 🙈 a default image for all pages
- 😎 a different image per page
- 🤯 a customised, branded image per page
It’s generally a good idea to spend some time to add a branded, custom og:image to help make the link stand out more.
But before I went on and started designing these I did some exploration and collected a bunch of existing og:images for inspiration.
In light of helping others where I can, this is my swipe file of og:images.
Buffer #

Indie Hackers #
Indie Hackers create a custom og:image for every (forum) post. Super cool idea.

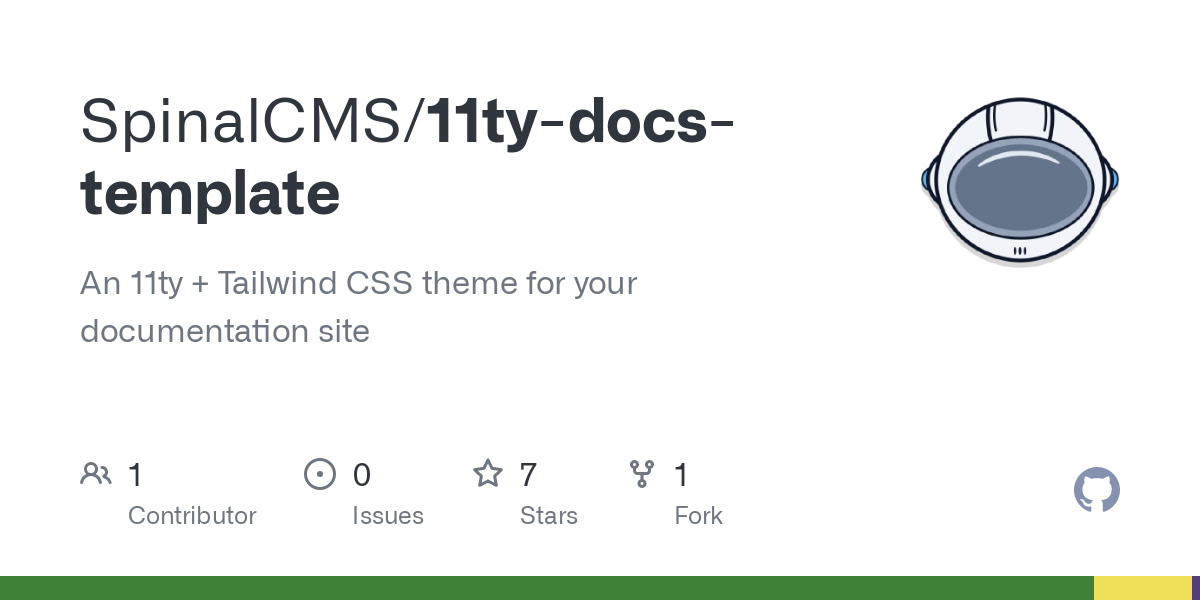
GitHub #
Also GitHub creates customised og:images for the repositories. It’s great way to quickly gauge any relevant data for that repo.

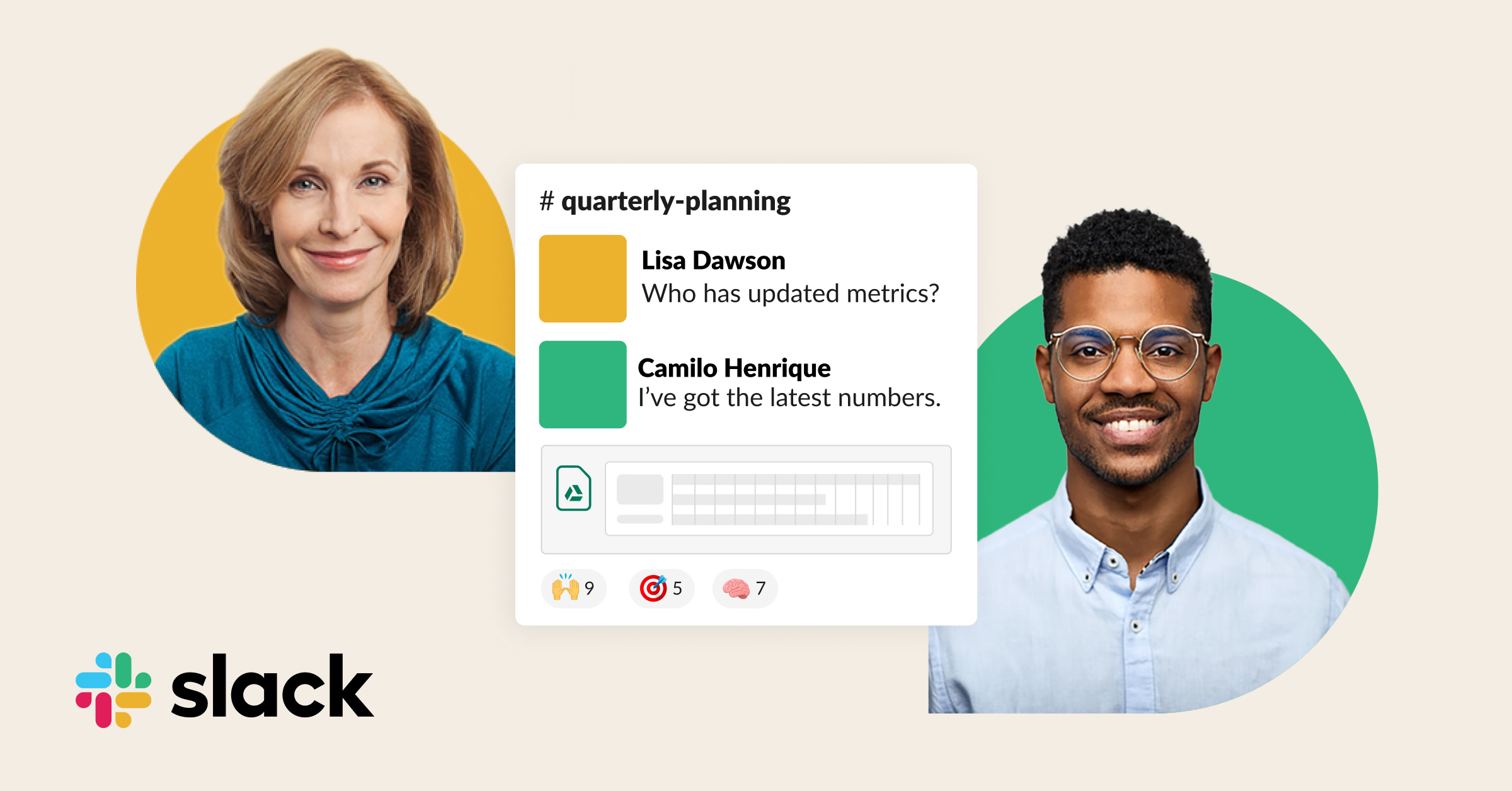
Slack #
The image for Slack seems simple, but it conveys the core product really well.

Stripe #
Stripe is known for their UI and visual design. Their og:images mimic that. Though they use a default image, it’s a compelling visual with the bold gradient. Their product-specific og:image match the product’s identity.


ConvertKit #
The image for ConvertKit capture multiple aspects of their offering quite well. All while matching their playful branding.

Linear #

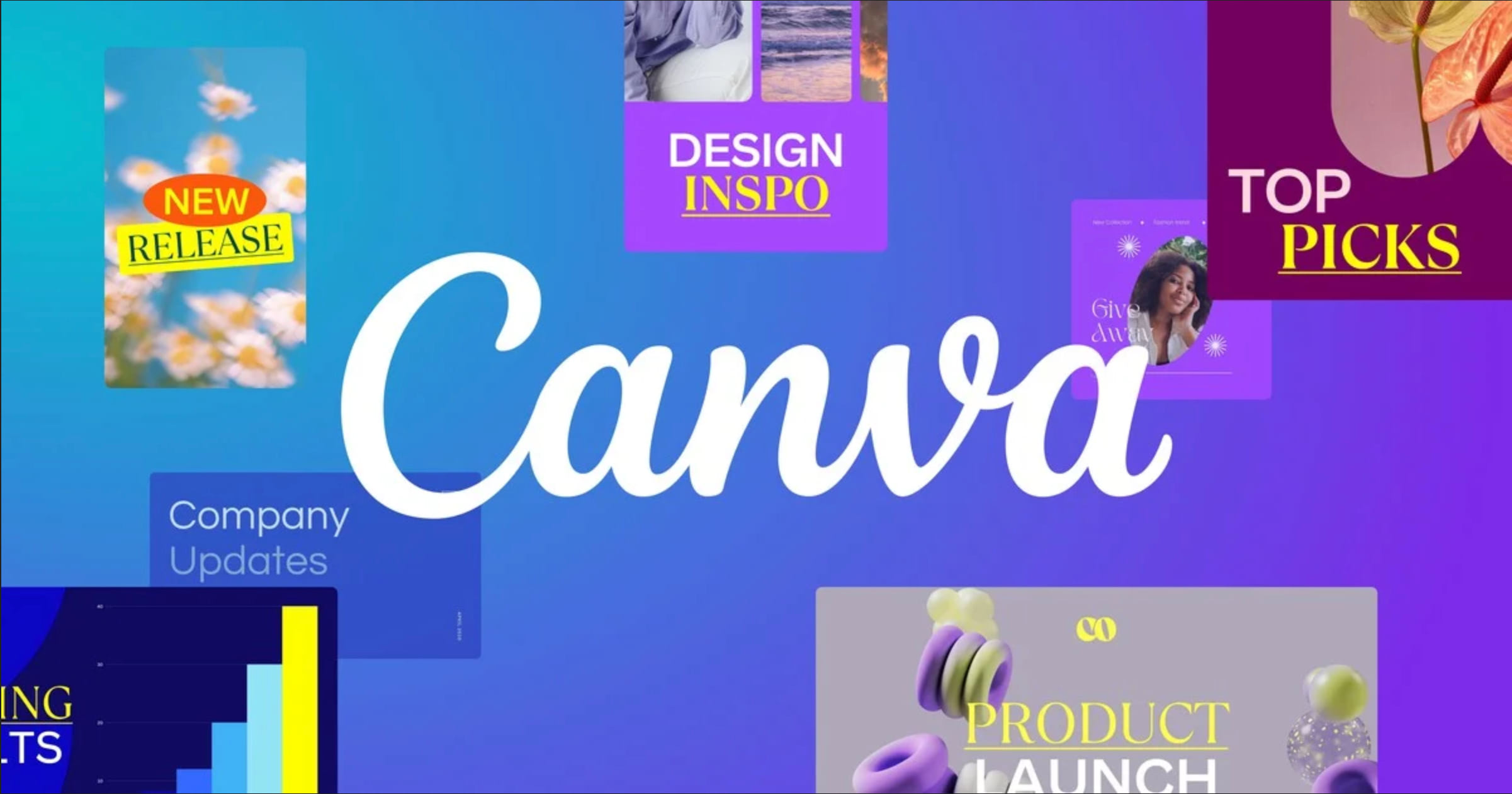
Canva #

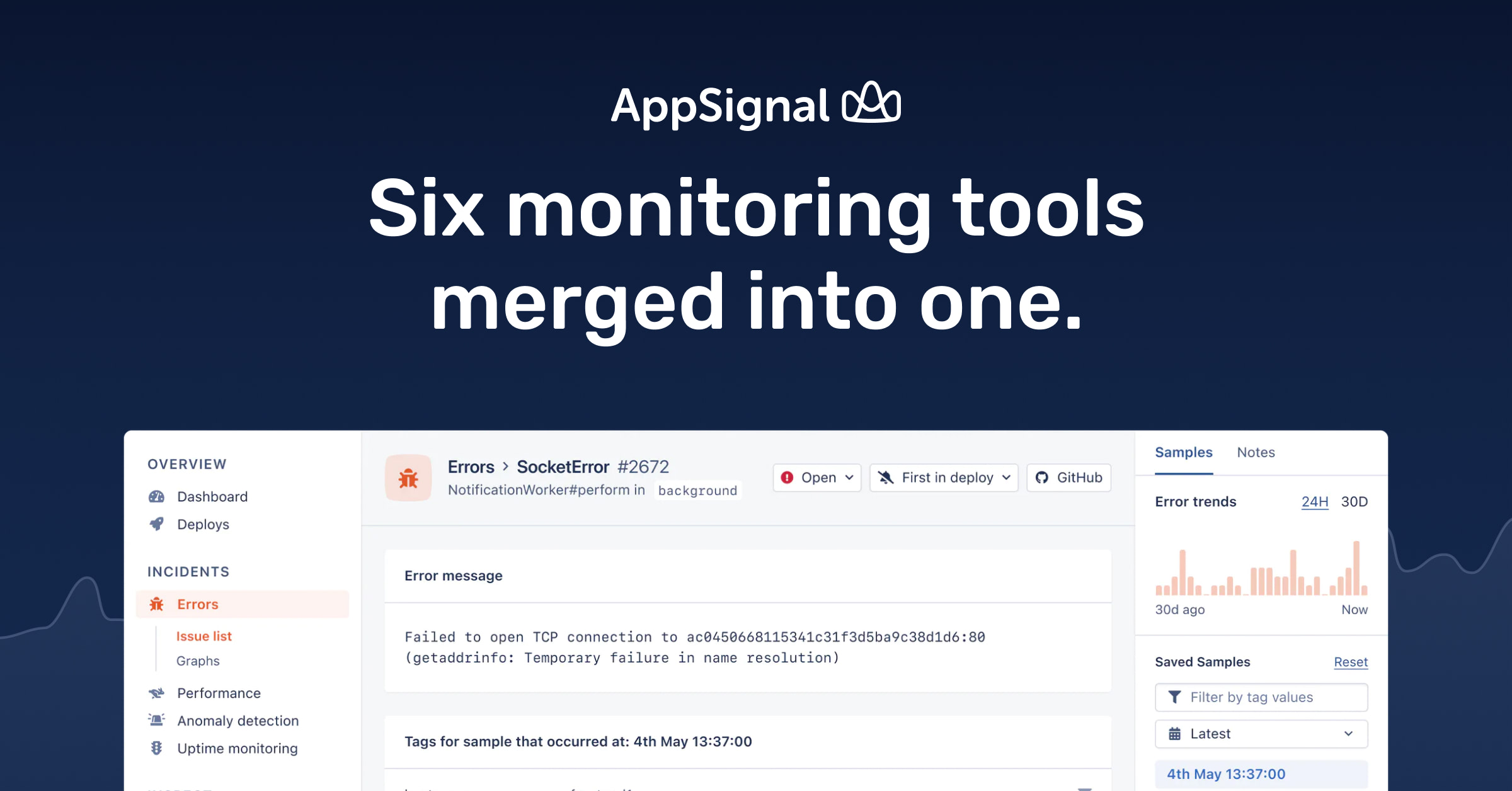
AppSignal #

These examples should give you some inspiration to create your own customised og:images. Is there one is missing? Let me know.
Written by July Forand
Published: (updated: )
Get all Spinal content in your inbox
Every first Thursday of the month, we'll send the latest about Spinal in your inbox. From product updates, articles and a little peek behind the scene of building a SaaS in 2025.
Get all the latest every first Thursday of the month. No spam. Unsubscribe at any time.