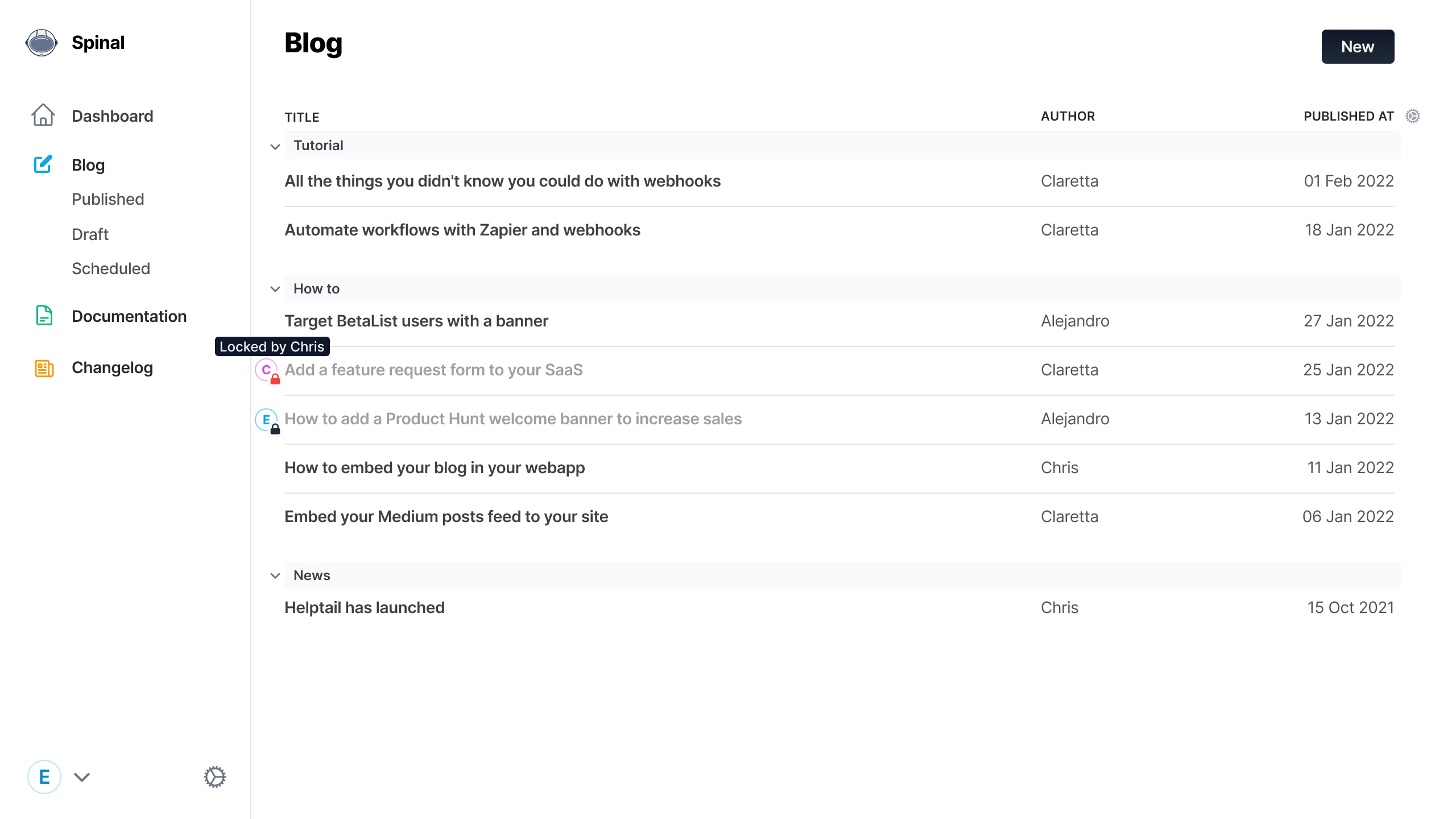
Minimal, yet powerful WYSIWYG-editor
The editor is where your team spends the most time when using Spinal. Making tweaks, QA’ing, fixing typo’s and so on. That is why the editor is both minimal ánd beautiful, yet powerful.

Everything in the editor should always help you and your team craft the best possible content. Let’s explore all the features packed into Spinal’s editor.
-

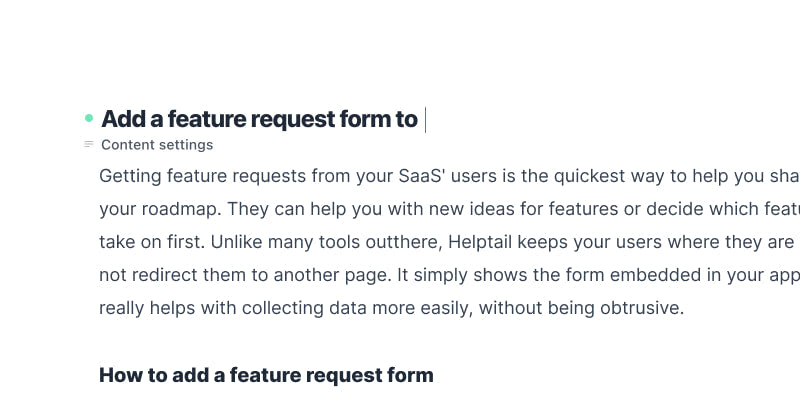
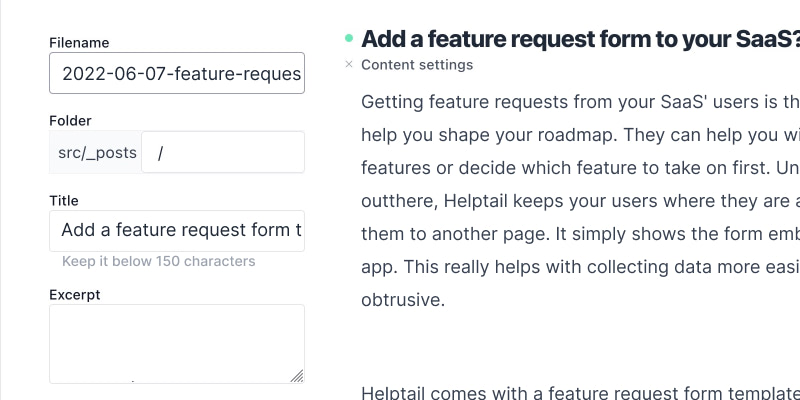
Anchor
The h1, or title, of the editor is called the “anchor”. That is because based on your Content Type, you might not have a “title” frontmatter, but maybe the h1 of your content is “name”. You can change that to match. You can also click it to edit it in place. -

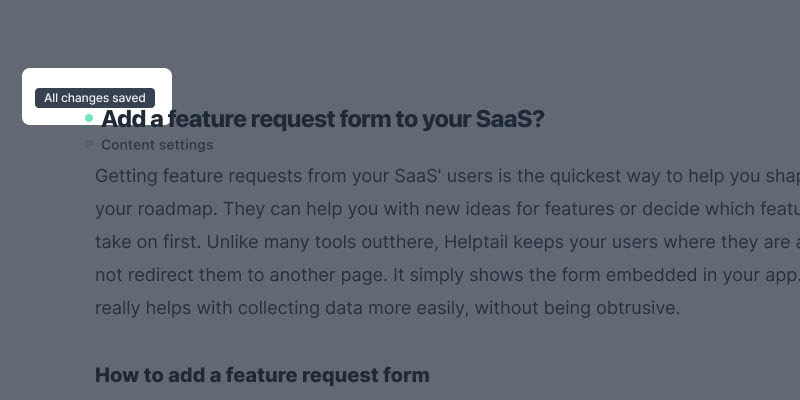
Auto-save changes
All the changes you make in the editor are auto-saved for you. Watch the dot, left of the anchor. If grey, it’s saving. If green, all changes are saved. -

Content settings
The Content settings hold all your content’s metadata. In the context of a Static Site Generator, this is called “frontmatter”. It usually holds data like a description, published-at field and so on. You can also add instructional texts to guide your team. -

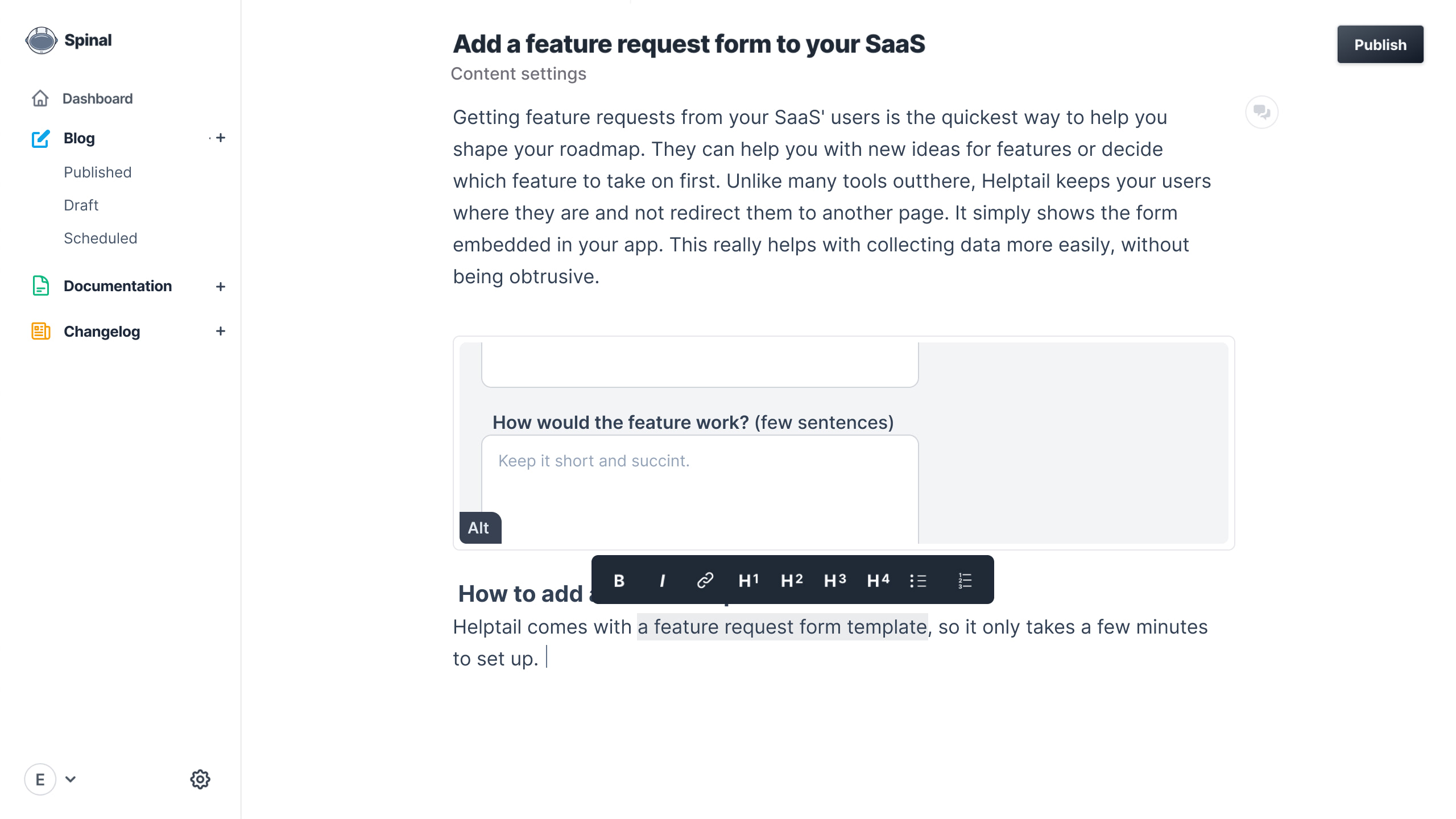
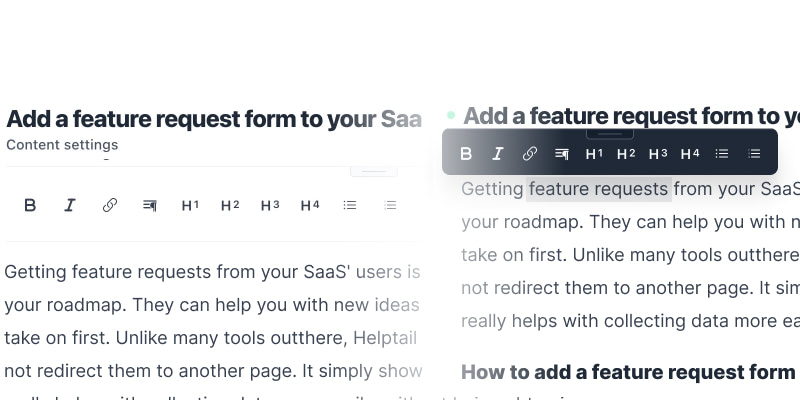
Choose your toolbar
The editor comes with a toolbar in two flavours: a dark-themed, floating toolbar and a light-themed fixed-at-the-top toolbar. The floating toolbar is summoned by selecting some text. The fixed toolbar stays at the top of the screen. You can also choose which formatting options (bold, list, code, etc.) are available per Content Type. -

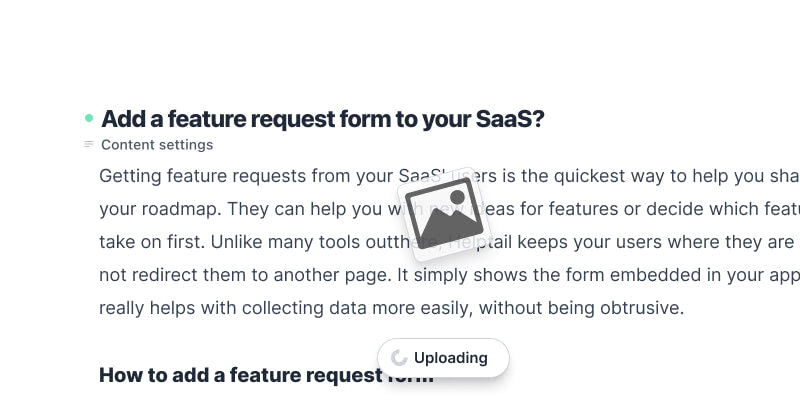
Drop your images
Drop or paste (from the clipboard) your images right into the editor. They are uploaded right to your GitHub repo. -

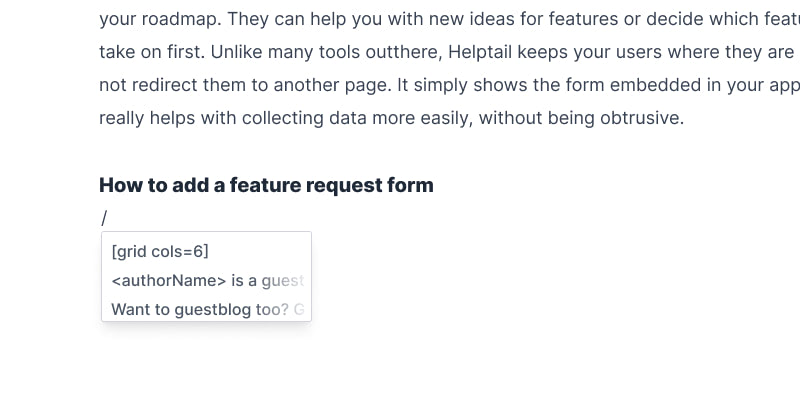
Snippets
Snippets are small pieces of text. Usually text that you use all the time in your content. You can insert one by typing / and a dropdown with your pre-defined snippets will appear. Snippets can also be used to add MDX components. Snippets can be added per Content Type. -

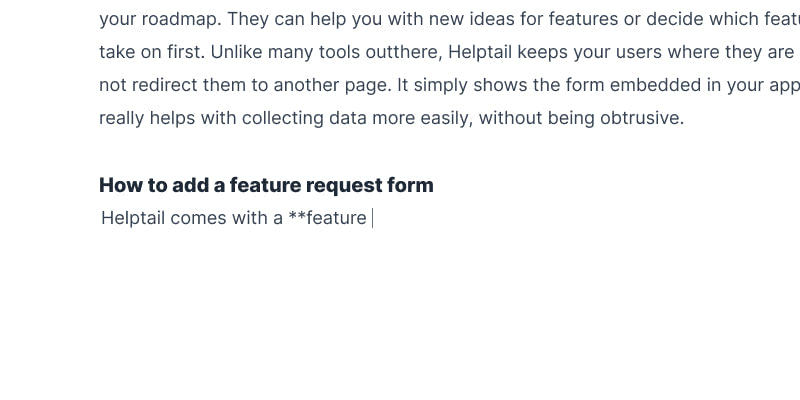
Markdown support
All content from the WYSIWYG-editor is turned into Markdown (that your Static Site Generator can handle) when publishing. But you can still use Markdown in the editor. It will be converted to the correct markup as you type. -

Keyboard shortcuts
The default keyboard shortcuts for text markup are supported, for example: CMD/Ctrl+b for bold or CMD/Ctrl+i for italic.
Craft your best content. Today.
Create, schedule and work together with your entire team on content for your static marketing site. Start your free trial today.
Start Free Trial