Frontmatter
Frontmatter is what static site generators use to store content's metadata. Spinal gives an easy way to add and edit these.
Using Frontmatter in Spinal is a way to make sure all its keys and values, are consistent throughout your Content Type’s content. Opposed to using the flatfile format your static generator provides, where you can add whatever key/value. The UI Spinal gives makes it way easier for your team to edit these values, instead of thinking about the format it needs to (eg. with quotes, as an array, or a hash maybe?).
Supported Frontmatter formats #
Spinal has support for yaml formatted Frontmatter. It is a configuration file format for defining metadata such as title, author, and template for a website or blog.
YAML #
YAML (YAML Ain’t Markup Language) is the most common format used in static site generators. In Spinal data between two --- at the top of the markdown are parsed. For example:
---
title: Frontmatter
description: Frontmatter is what static site generators use to store content's metadata. Spinal gives an easy way to add and edit these.
---
Edit Frontmatter settings #
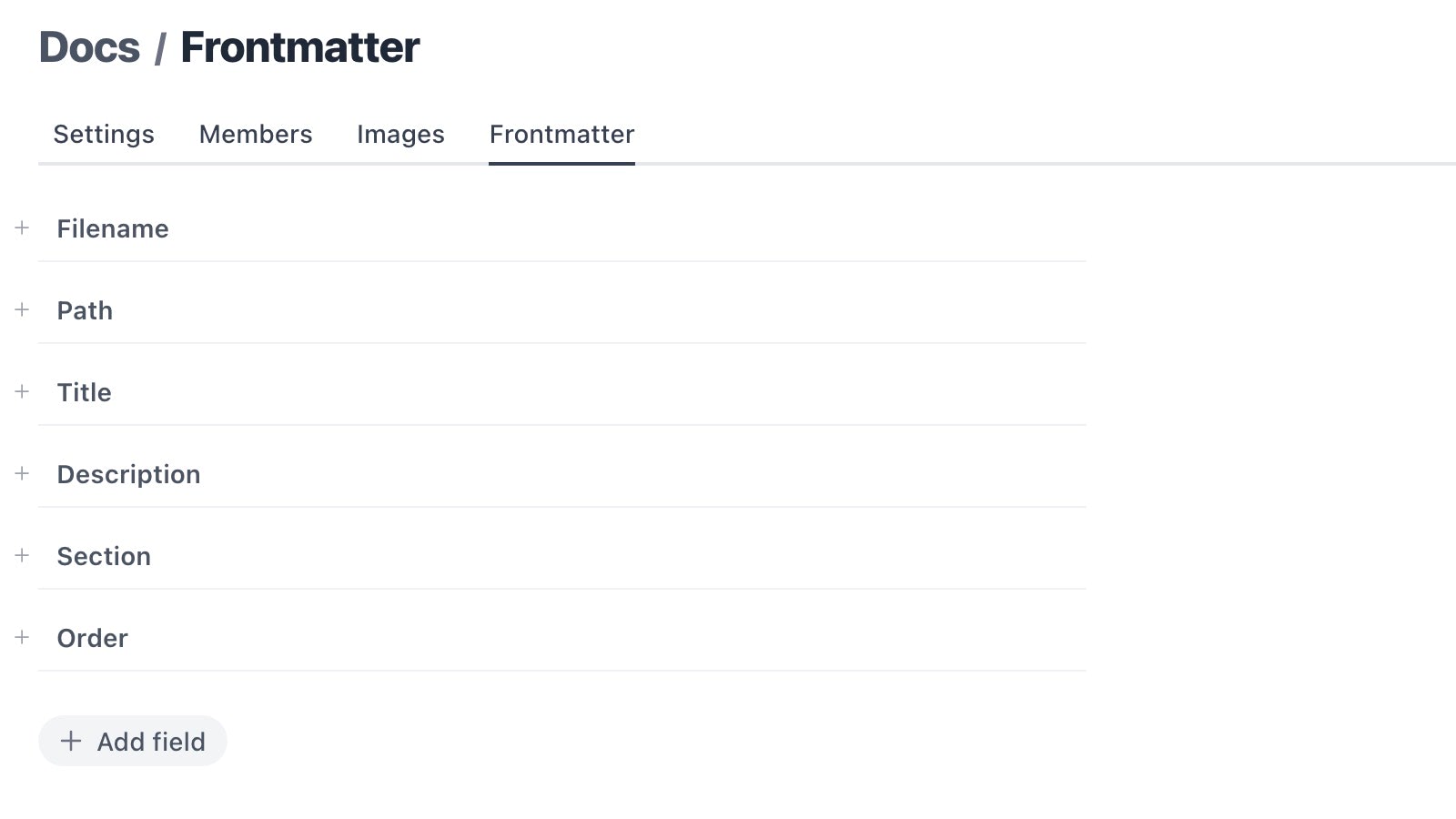
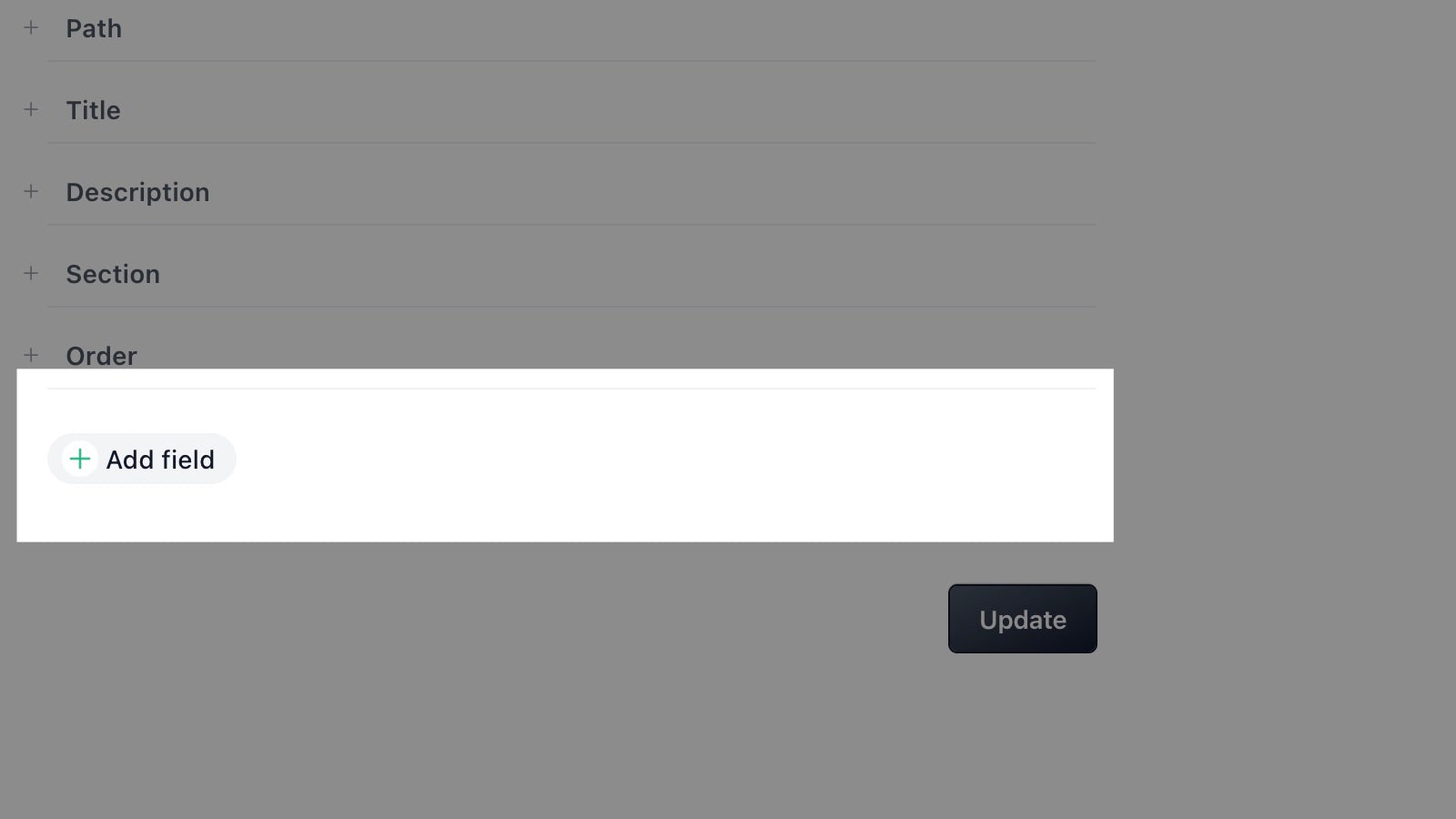
To make changes to your Frontmatter configuration, go to your Content Type’s settings and find the Frontmatter tab. Any Frontmatter found in your Content Type is collected and shown here. In the example below, this Content Type has Frontmatter keys for the default Frontmatter keys Filename, Path and then Title, Description, Section and Order.

Let’s go over each of these settings as there is quite a lot to it.

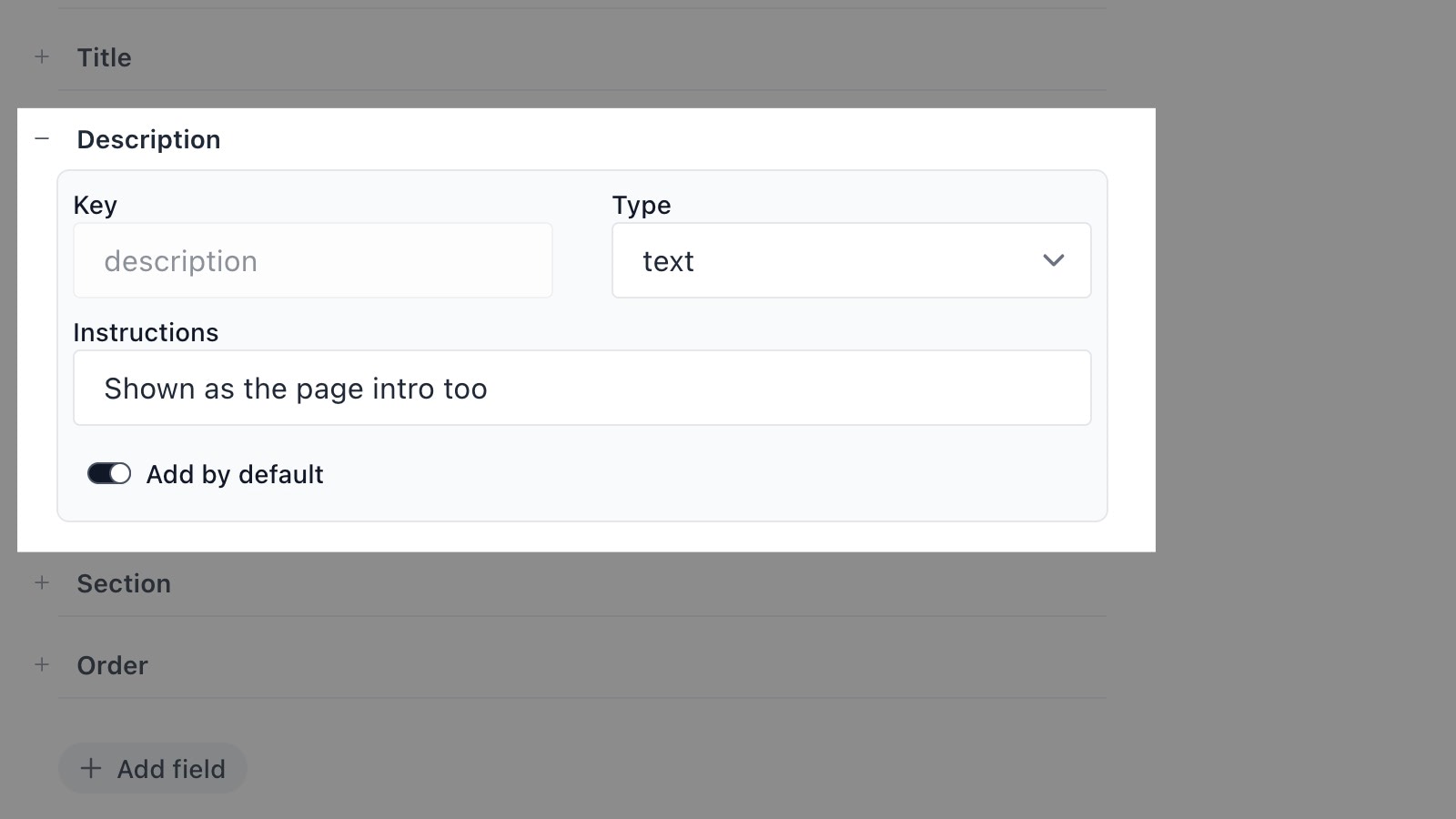
Key #
Think of it as the identifier of the Frontmatter. It’s the part before the value, eg. section: Content Type. You can only set the key-value when creating a new Frontmatter key.
Type #
The type determines how the field shows up in your editor and how it’s added in the markdown file when published. It can be one of the following:
- string (default type);

- text: shows as a textarea for longer text;

- datetime: shows as a datetime field;

- number: returns a non-string number value;

- boolean: shows as a checkbox to be either true or false;

- checkbox: shows as multiple checkboxes, returns an array;

- select: allows to choose one value;

- upload: allows to drag & drop images to your GitHub repo;

- hash: a nested key/value pairing;

- array: a list of value under a nested key.

Minimum and maximum characters #
These two fields work together. They validate if the string or text input type is within the minimum and maximum range. If not, publishing that content is not possible. When selecting Publish…, the validation message is shown to the writer notifying them to make the needed changes.
Instructions #
The Instructions text shows below the field in the editor’s Content settings panel. It can be used to guide your writers on the input needed or why the field is there.
Allowed values #
Allowed values is a comma-separated list of values that works only with the checkbox and select field types. If you imported existing content, the allowed values are collected for you.
Include in new content #
Not all Frontmatter needs to be added when you create new content. When Include in new content is checked, the Frontmatter is added to the new content. You can always remove it from your your content if not needed after all.
Read only #
You can mark the (default) fields filename and path and all string and text-input types as read only. When checked, these fields are still shown in the editor’s content settings sidebar, but the value can’t be changed.
Default value #
Both the, default available, filename and folder Frontmatter and all string and text types have the option to set a default value. You insert any kind of text that will be added by default for those fields when you create new content.
You could add in a static value, like /posts for the path, but you can also add a magic value that is transformed upon creation, example: posts/%Y-%m-%d-new-content.md. This gets transformed, upon new content creation, as posts/2023-01-01-new-content.md. Assuming today was the first day of 2023. You can use any strftime directives.
Furthermore the filename can also have a `%anchor-url-safe` directive. This will, upon publishing the content, use the anchor’s value. Assuming your content’s anchor (by default it’s the title frontmatter) is “My great content”. The filename upon publishing, would become `my-great-content.md`.
Works great together with the Read only toggle too!
Note that the default value only works for the fields marked as Include in new content
Path within field/Path in repo (from root folder) #
These two fields only apply to upload-types. They allow you to override the location where your images are stored for those fields. The fields work in the same manner as the image settings for your content types.
Create new Frontmatter key #
If you need a new Frontmatter key, you can easily create it. Select Add field, and a new set of fields shows. This set is the same as editing Frontmatter, except for the fact you can choose the Frontmatter key.

Have questions?
Something still unclear? Reach out to support