Settings
Out-of-the-box Spinal has default settings that work and make your content look great, but Spinal is powerful, letting you customise various settings.
Each Content Type has various settings you can change, to view all them: select the settings icon at the top of your content overview. This will bring you to all the Content Type’s settings.
Every settings page has the following tabs:
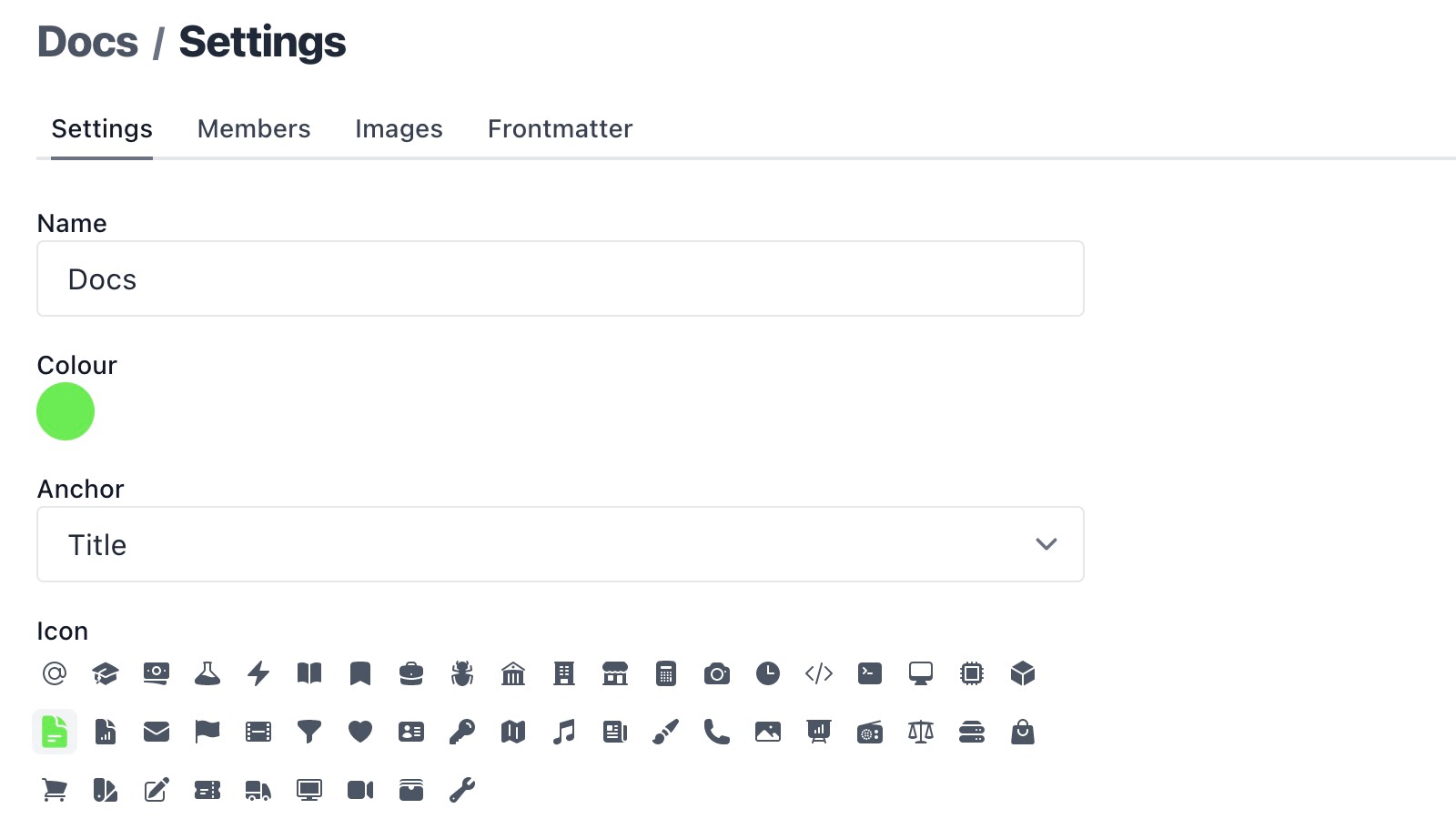
General #

Let’s go over each setting.
Name #
How you identify the Content Type, it’s best to choose a name that is at close as possible to the name you’ve choosen in your static site generator, so there won’t be any confusion.
Colour #
Team Plan exclusive
Set the colour of the Content Type. Helps the Content Type stand out in the navigation panel.
Anchor #
The anchor is the default and first Frontmatter key displayed on the content overview and at the top of your editor. It defaults to title, but if your content type uses something, like say name, you can change it here.
Icon #
Team Plan exclusive
When you manage a lot of different content types, the sidebar can feel overwhelming if there’s nothing that distinguishes them. So you can change the icon to be unique across your account.
Slug #
With the slug set up, direct links to your published content are added to the info panel in the editor. Useful to see the actual content on-site. If you don’t see the slug format field, be sure to add your website to your account’s settings first.
Default date Frontmatter #
Spinal checks your Frontmatter to find the datetime Frontmatter that determines the “published” (also for scheduling) date and time automagically. But if it’s wrong, you can override the field here.
Danger zone #
The danger zone has some (semi)-destructive actions. It's only available for account administrators.
Resync
With Resync you can re-fetch all the content from that Content Type. It removes all content, including all associated data like comments, and fetches the content from your repo again.
Delete Content type
For more details about deleting a Content Type, check out this article.
Images #
If you use GitHub to store your content’s images, these settings are important for both displaying the images in your editor and uploading them in the right location. Refer to this page for more details on setting up images.
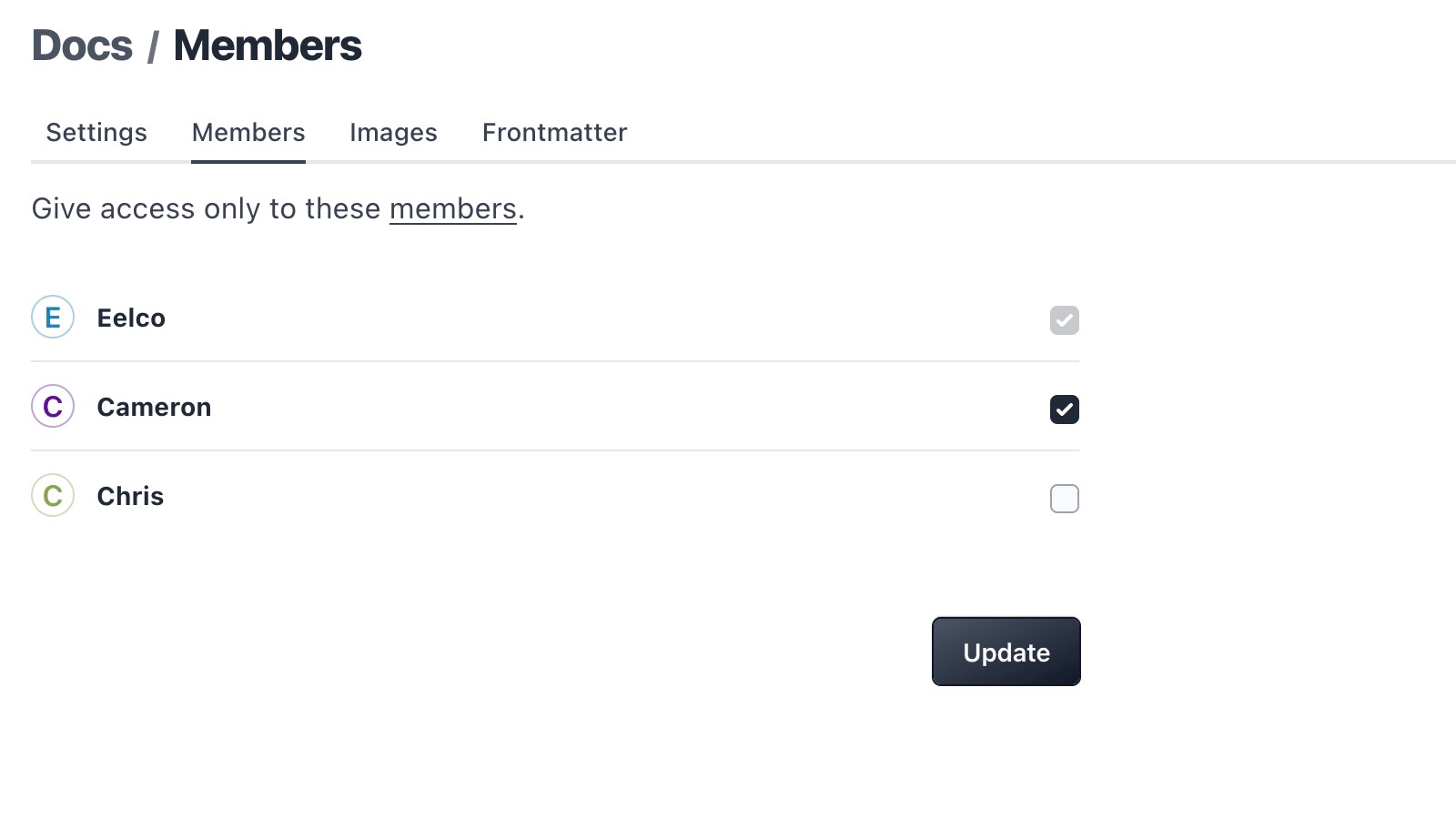
Members #
Team Plan exclusive
An administrator can choose who can create and update content for any content type. Each selected member has access to that content type, with the role they have.
Toolbar #
You can customise the formatting options that are available in the toolbar per Content Type. Note that this only hides the options from the toolbar, not disable the formatting on publishing content.
Snippets #
Team Plan exclusive
Snippets allow you to easily insert text in your content that is often reused in your Content Type. It’s also great for that text (including special characters) that needs to added in a precise manner (ex. without surrounding spaces, including brackets, etc.)
You can up to 20 snippets per Content Type. You can insert the snippets in the editor by typing: /.
You can use {cursor} to signify where the cursor needs to be placed after adding the snippet.
Frontmatter #
Content from your static site generator holds metadata, called Frontmatter. This can be found at the top of your markdown files. Check the Frontmatter docs for more details.
Have questions?
Something still unclear? Reach out to support