Adding images
Adding images is as simple as drag & drop. Spinal supports two ways to store your images.
You can store your images right in your GitHub repository, linking to them relatively from your content
You can add images in two ways:
-
drag and drop the image into the text editor;
-
when the text editor is in focus, paste an image from your clipboard.

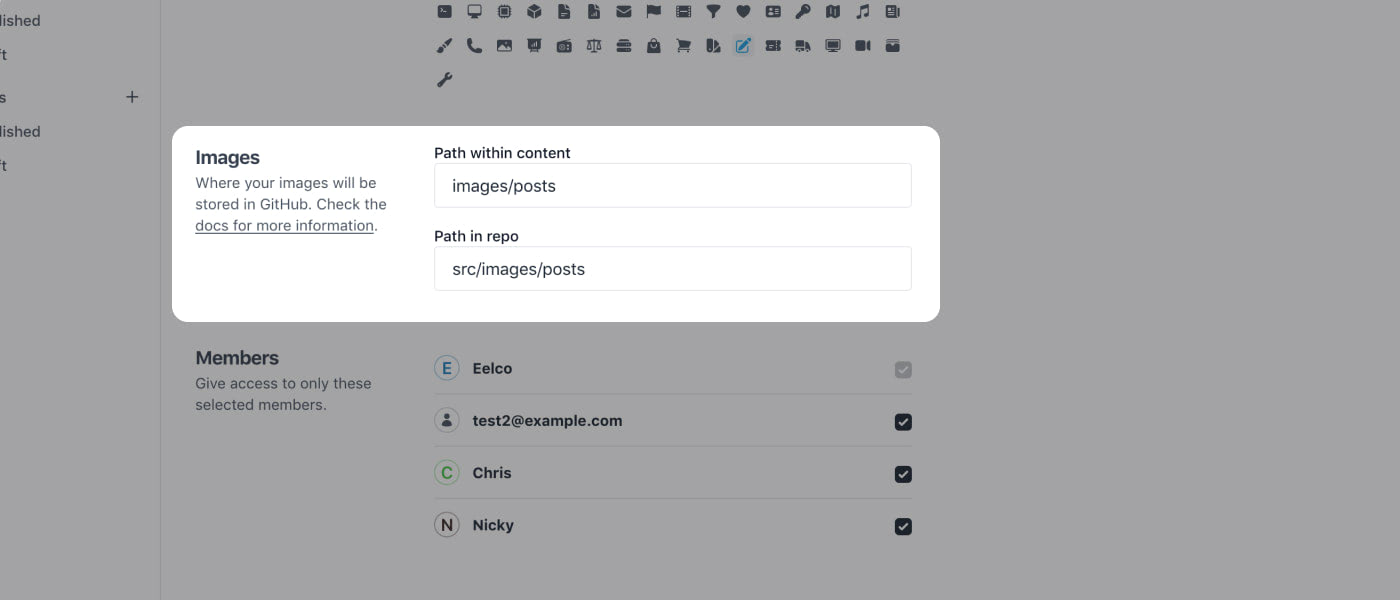
There are two fields needed:
Path within content. This is the relative path that is needed for your static site generator to correctly locate the image for that content. For example: images/posts.
Path in repo. This is where the image actually gets stored in your repository. It’s absolute from the root directory. Given the former example this could be: src/images/posts.
You can also paste images from your clipboard into the editor.
Update alt attribute #
It’s good a11y-practice to add an alt attribute to your images. It also helps search crawlers understand what the image is about. By default the value will the image’s filename.
To update the alt attributes, select the Alt button in the bottom-left corner of the image. A modal shows, where you can edit the content. When done select OK.

Have questions?
Something still unclear? Reach out to support