WYSIWYG editor
Spinal has a powerful WYSIWYG editor that transforms to Markdown when you publish.
Spinal has a powerful WYSIWYG editor that transforms to valid Markdown ready for your static site generator.

Let’s go over all the features that are packed into the editor.
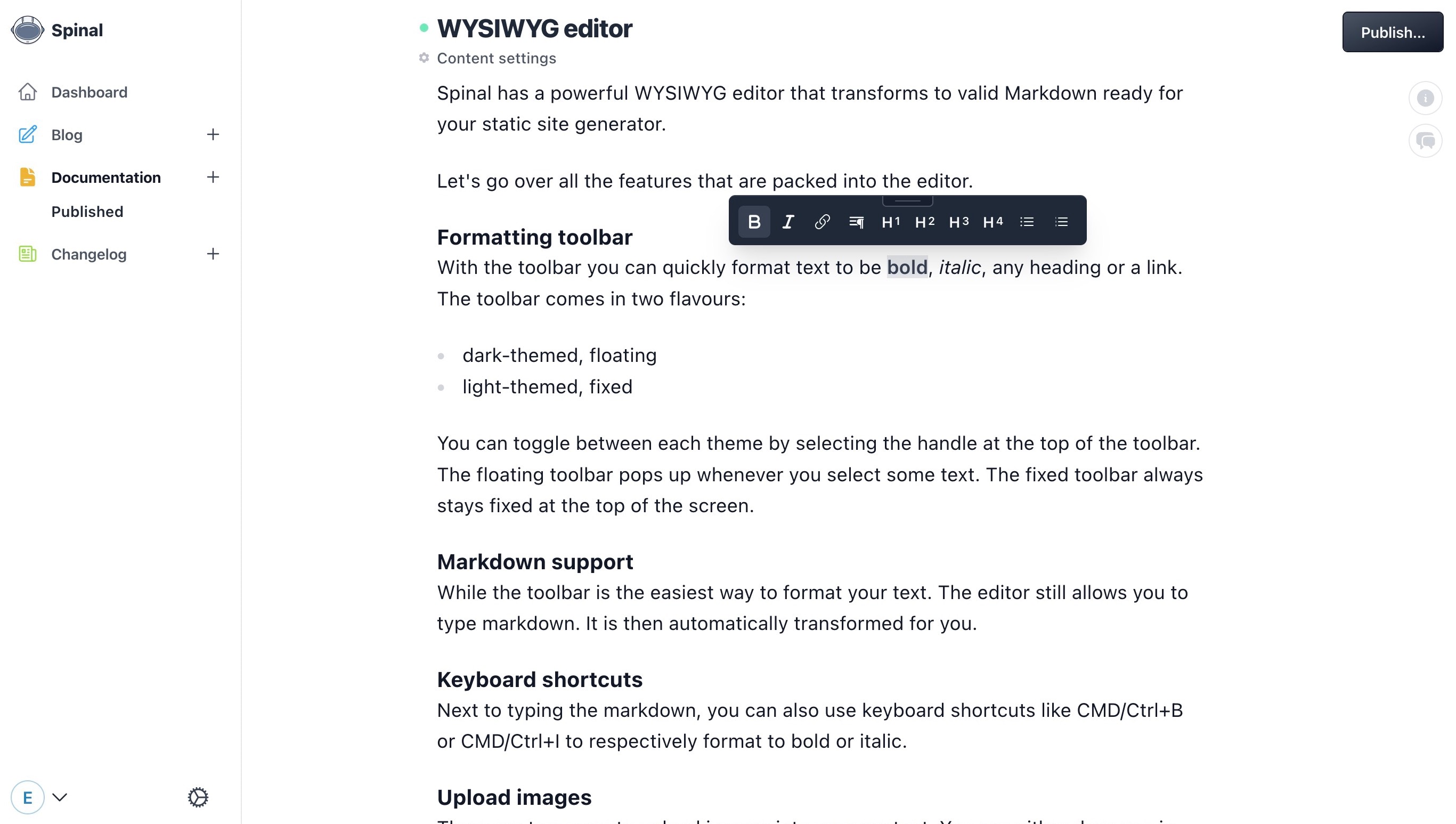
Formatting toolbar #
With the toolbar you can quickly format text to be bold, italic, any heading or a link. The toolbar comes in two flavours:
-
dark-themed, floating
-
light-themed, fixed
You can toggle between each theme by selecting the handle at the top of the toolbar. The floating toolbar pops up whenever you select some text. The fixed toolbar always stays fixed at the top of the screen.
Markdown support #
While the toolbar is the easiest way to format your text. The editor still allows you to type markdown. It is then automatically transformed for you.
Keyboard shortcuts #
Next to typing the markdown, you can also use keyboard shortcuts like CMD/Ctrl+B or CMD/Ctrl+I to respectively format to bold or italic.
Upload images #
There are no less than three ways to upload images into your content. You can drop an image in the editor, paste one from your clipboard or select the image icon from the toolbar. Learn more about how to set up images for your Content Type.
Snippets #
You can add any kind of text snippet by typing /. A dropdown pops up with all available snippets for that Content type. Use the up/down arrow keys to select the snippet you want to insert right there. You dismiss it by continue typing.
Edit anchor (content’s heading) #
If you content’s header (usually the h1 on the content’s page) is of a string type, you can edit it right there. You can also choose to update it in Content settings.
Auto-saving changes #
All the changes you make in the editor are auto-saved for you. Watch the dot, left of the anchor. If grey, it’s saving. If green, all changes are saved.
Have questions?
Something still unclear? Reach out to support